Var data action Post ajaxUrl data function response if response..
. JQuery is a fast small and feature-rich JavaScript library It makes things like HTML document traversal and. AJAX stands for Asynchronous JavaScript and XML In a nutshell it is the use of the XMLHttpRequest object. Place the downloaded file in the same. Ajax will execute the returned JavaScript calling the JSONP callback function before passing the JSON. JQueryparam Create a serialized representation of an array a plain object or a jQuery object suitable for use in a..
. Var xmlhttp new XMLHttpRequest. Heres an example of how to use the JSON object to encode an object to JSON Const data name. Avoid frequent hand-editing of JSON data for this reason JSON is a data-interchange format with syntax rules. Ajax will execute the returned JavaScript calling the JSONP callback function before passing the JSON..
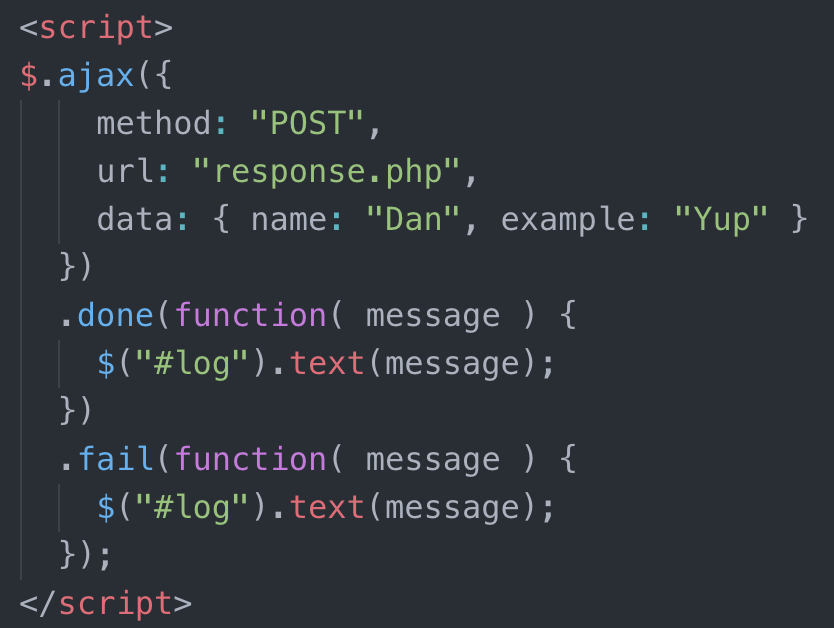
Famous example to support this statement would be jquery ajax. Here is how to use a Promise MyPromisethen functionvalue code if successful functionerror. Js function doSomething return new Promiseresolve setTimeout Other things to do. Using Promises with AJAX requests greatly simplifies the handling of asynchronous operations. Js new PromiseresolveOuter resolveOuter new PromiseresolveInner. Advertisement Promises Implemented jQueryajax v 203 The good news is that you dont have to. Heres an example of the Fetch API which uses Promises by default..


تعليقات